Enabling text categories
The goal was to increase user enabled text categories as part of the marketing strategy to increase revenue. Presenting the option to enable text categories during the add or update phone number process would increase the amount of users who opt in compared to users who enabled text message categories through.
Role
UX Designer
Platforms
Mac OS
Figma
Timeframe
Overall: 8+ weeks
Discovery & Research: 2+ weeks
Design & testing: 6 weeks
How Might We Increase User Enabled Text Message Categories
User Research
During the user journey it was determined that there was a missed opportunity for enabling text categories during the add/update phone number process. The user would have to go with the intention of enabling text categories in a separate area. Instead of placing the intent on the user, it was considered that offering the users an option to opt-in during the sign up process would increase the number of users who had text categories enabled.
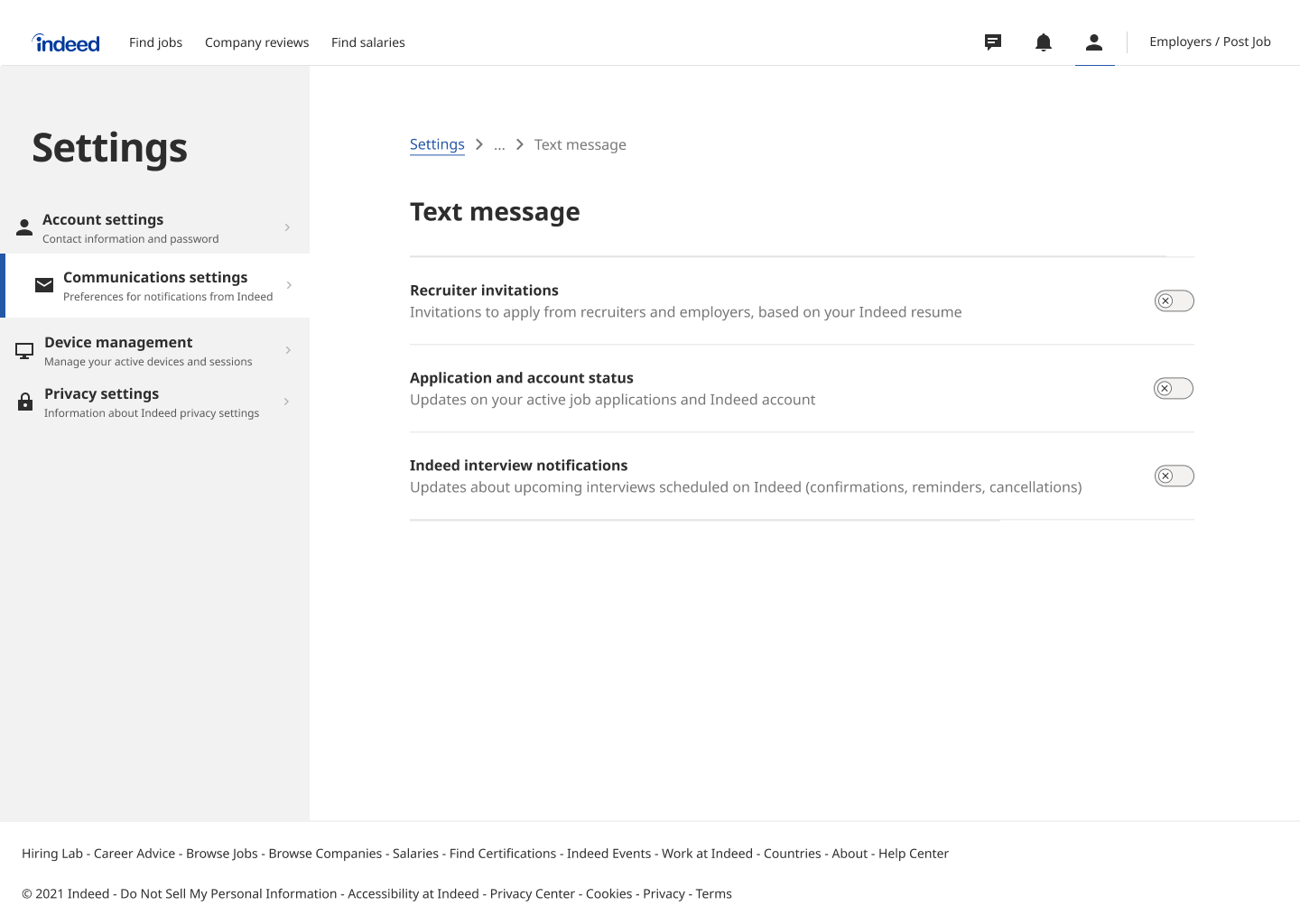
UI Mockup
After understanding the context of the user journey, my goal was to incorporate the option to enable text message categories seamlessly into the user experience. The idea was to add the text message categories options to the live page. Initially, I created a radio button design that allowed the user to opt-in to several options simultaneously. However, it did not cover the consent requirements stated by the Legal team. During the iteration, the stakeholders descoped the text categories, and the attention turned to ensuring the screen met consent requirements as they needed to be in their current state. The focus switches from radio buttons to a pop-up modal to request the transfer of consent for each category previously enabled for the updating phone number flow. I found this to be the best design that minimizes disruption from the primary goal of adding/updating the phone number while acquiring the needed consent per Legal. Following the Indeed Design Library and Design System guidelines, I could design for desktop and mobile screens. The final designs include the elements of the design system as auto layouts to simplify editing designs which I learned is the best way to create screens.
Final Design
Moving forward looks like testing the radio options with users for feedback using usability testing and continuing to iterate until launch.
What I learned
Own the Design Process
As the lead designer you have to communicate with different members and collaborate with cross-functional teams such as Product Managers, Engineers, Legal, and Marketing.
Share Often
As a designer its hard to not to wait until you feel the design is 100% complete. This process taught me to share designs at 70%-80% it helps to receive continuous feedback as this allows you to be most effective.
Pivot
During the design process things change. It’s important to be flexible and adapt to the environment.